ビクトリー大学へようこそ。管理人のヴィアです。

このような悩みを解決していきます。
この記事でわかること
- この記事でわかること
- 目次を作るメリット
- Rich Table of Contentsの設定方法
「メリットなんて知ってるわ」って人は、WordPressで目次を作る方法【とても簡単】まで目次から飛んでください。
この記事を書いた人

WordPressで目次を設置するメリット
目次を設置するメリットとしては、次の3つが主な理由として挙げられます。
- 書かれている内容がすぐにわかる
- 読者からの信頼性が増す
- SEO評価の向上
ひとつずつ解説します。
書かれている内容がすぐにわかる
ネットで検索しているユーザーは「〇〇を今すぐ解決したい」という理由で訪れます。
その人たちに向けて、ピンポイントで解決してもらうためにも目次は必須。
筆者自身も、何か検索したときに目次がなければ離脱して別記事を見てしまっています。
つまり、目次があるだけで読者の利便性が上がり必要な情報をしっかり届けることができるということです。
読者からの信頼性が増す
ブログは、新聞や雑誌と違って隅々まで読む人って少ないはずです。
訪問してくれた人をピンポイントで大満足させることで、「他の記事も見てみよう」と信頼性も増えます。
つまり、アクセスの向上ですよねッ
目次は意外とアクセスUPに繋がる役割を果たしてくれてます。
SEO評価の向上
Googleはいつでも、有益で関連性の高い情報をユーザーに提供することを目指しています。
Googleが検索に変更を加えるのは、検索結果の利便性を高めるためにです。
引用:Google 検索の仕組み|ユーザーを最優先する
上記のようにGoogleはとにかく読者を第一に考えています。
利便性の向上し、アクセスも向上するとなれば、当然SEO評価も向上しますよね。
ユーザーファーストで必要な情報を素早く届けるということは「良質なコンテンツ」と評価されます。
結果、SEOにも良い効果が得られるということです。
WordPressで目次を作る方法【とても簡単】

目次の作り方として一般的なのがプラグインでの作成です。
今まで300以上のブログを見てきた筆者がおすすめしたいのはRich Table of Contents一択です。
理由は一つ。
シンプルなのにカッコいい。
目次を作る手順はたった2つで、5分もあればカッコいい目次を作成できます。
では、画像を使って解説するのでサクッと設置していってください。

手順①:プラグインのインストール

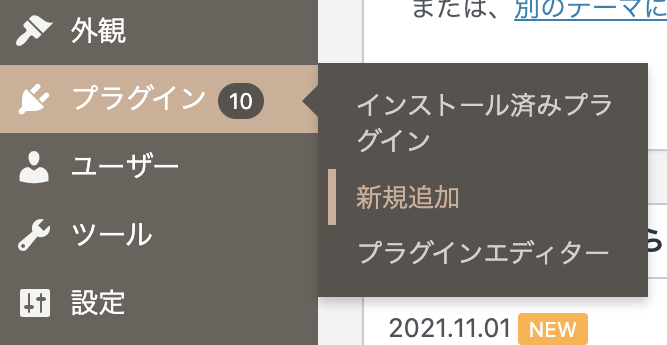
まず、プラグイン→新規追加をクリックします。

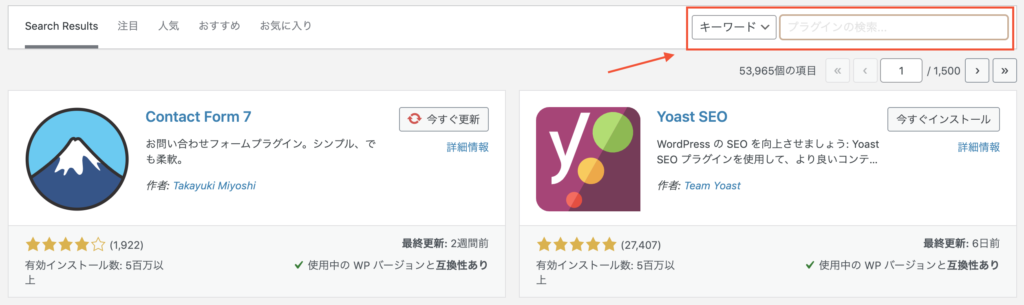
右上の検索窓にRich Table of Contentsを入力してください。

上記のプラグインをインストールしてActivateをクリックしましょう。
これでプラグインの導入が完了です。
次にRich Table of Contentsで目次のレイアウトを設定していきましょう。
手順②:目次のレイアウト設定

WordPress管理画面からRTOC設定をクリックします。

画面右側のプレビュー画面を見て好みのデザインに仕上げていきましょう。
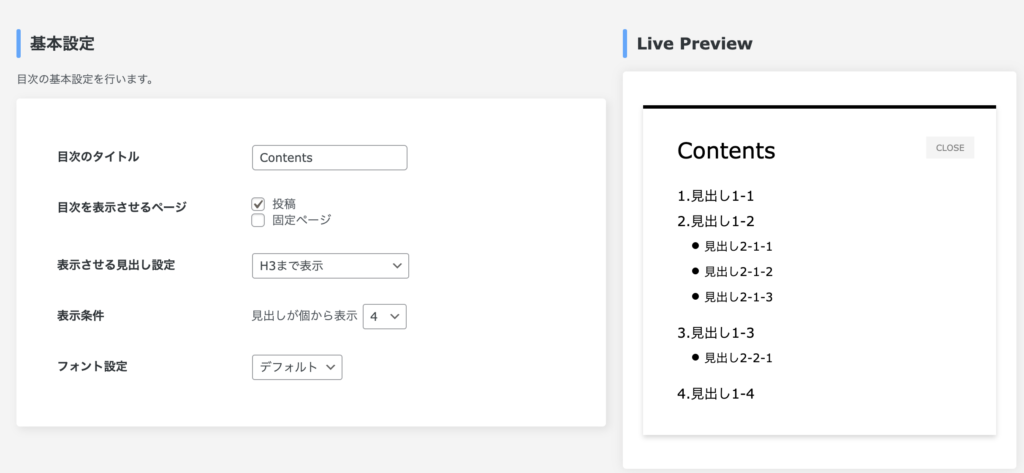
基本設定
目次のタイトル
初期設定は「Contents」との表記になっていますが、自由にタイトルを変更できます。
目次を表示させるページ
目次をどこに表示させるかを設定できます。
非表示にしたいページなども「応用設定」から変更できます。
特にこだわりがなければ「投稿」にチェックを入れておきましょう。
表示させる見出し設定
見出し(H2、H3、H4)をどこまで表示させるかを設定できます。
基本的には(H3)まででOKです。
表示条件
いくつ以上の見出しがあるときに目次を作成するかを決める項目です。
1~10段階で設定できますが、3が主流です。
フォント設定
デフォルト、Helvetica、Moto Sans
この3種類から選べます。
デザイン設定



ここでは枠や見た目のデザインを選べます。
タイトルの表示設定
「左寄せ」「中央寄せ」から選べます。
H2のリスト形式
H2の見出しを4つのデザインから選びましょう。
H3のリスト形式
こちらも、同じく4つから。
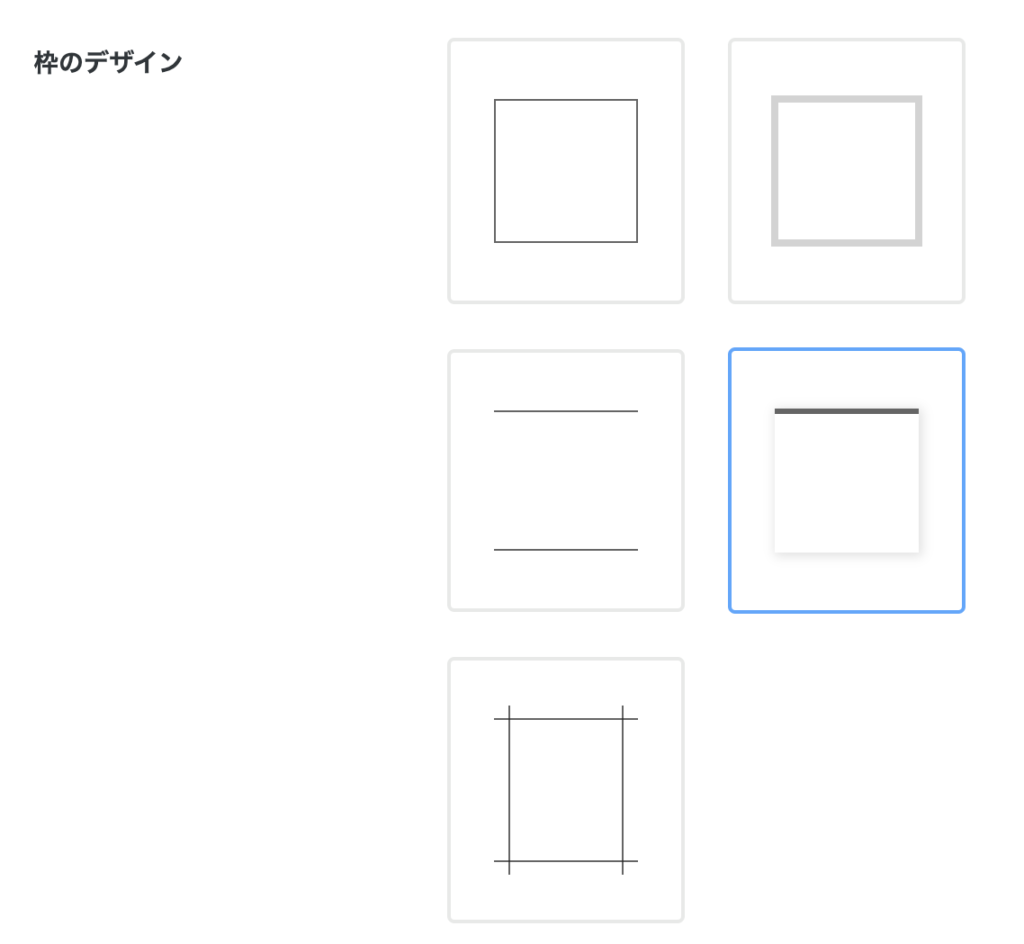
枠のデザイン
目次枠を5つのパターンから選べます。
他の目次プラグインに比べてデザインが豊富なのも特徴です。
表示アニメーション
フェードとスライド、アニメーション無しの3つから選べます。
スムーススクロール
目次の項目をクリックしたときに瞬時に飛ぶか流れるように飛ぶかを決める項目。
ONにしておけば、流れるようなスクロールになります。
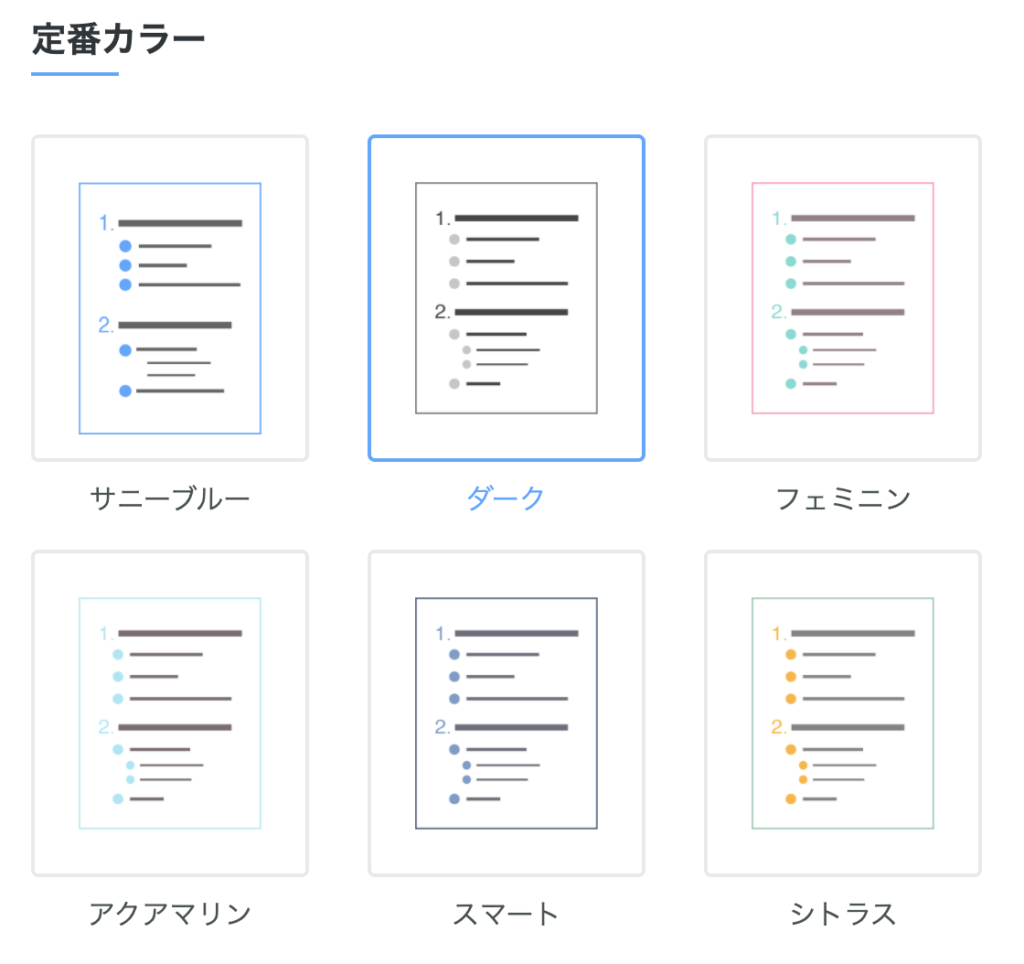
プリセットカラー設定

定番カラーの6種類の中から好きなデザインを選びましょう。
カラー設定(上級者向け)

ここでは、先ほど決めたプリセットカラーを個別で変更していくことが可能です。
自分好みの色合いに設定してください。
応用設定


目次に戻るボタン
スマホに「目次に戻る」のボタンが表示されます。
個人的には必要ないかなと思ってます。笑
目次に戻るボタンの位置
先ほどの目次を「左右のどちらに表示させるのか」を選べます。
目次に戻るボタンのテキスト
「目次へ」、「項目へ」、なんでも構いません。
上下調整
目次に戻るボタンの位置を微調整する機能。
特にこだわりがなければこのままでOK。
除外する投稿ID
目次を表示させたくない記事がある時に使います。
除外する固定ページID
目次を表示させたくない固定ページがある時に使います。
目次のデフォルト表示設定
目次を開いた状態で表示させておくか、閉じた状態にしておくかを決めれます。
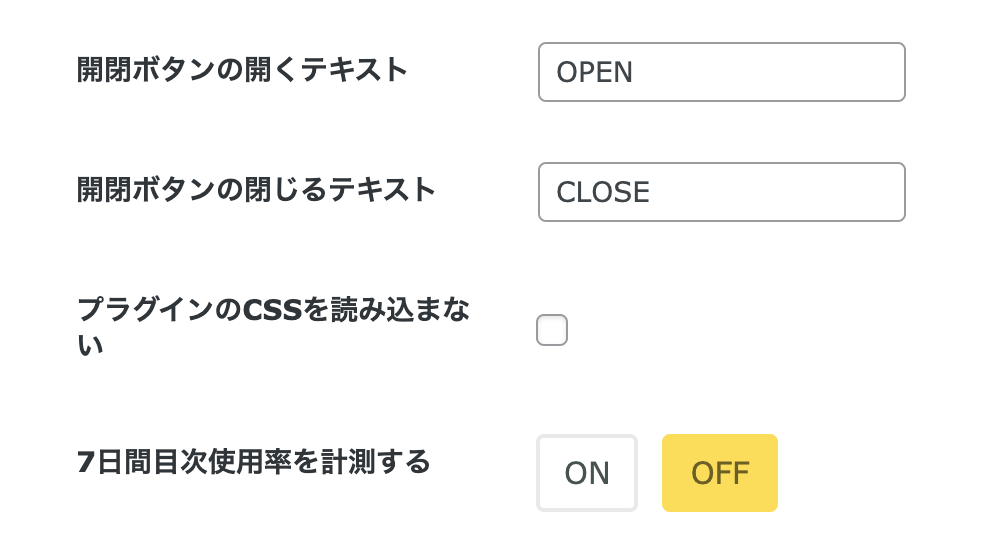
開閉ボタンの開くテキスト
「OPEN」、「開く」、なんでも構いません。
開閉ボタンの閉じるテキスト
「close」、「閉じる」、なんでも構いません。
プラグインのCSSを読み込まない
基本的にチェックは入れなくていいです。
7日間目次使用率を計測する
データを確認したいなら「ON」を洗濯しましょう。
最後に、変更を保存すれば設定が完了です。おつかれさまでした。
まとめ(目次はSEOにも高評価されるので導入しよう)

目次の設置は、読者が見やすいってだけでなく、利便性やアクセス数の向上にもつながるので、今すぐにでも設置すべきです。
他にも目次プラグインはありますが、今回紹介したRich Table of Contentsは簡単に設置できて、デザイン性も豊富なのでぜひ取り入れて魅力のあるブログを作っていってください。
この記事が良かったという方は、ぜひシェアしてくれたら嬉しいです。
最後までありがとうございました。