ビクトリー大学へようこそ、こんにちはヴィアです。

このような悩みに答えていきます
本記事の内容
- AFFINGERの魅力
- AFINGERにして変わったこと
- メリット・デメリット
- AFFINGERを購入&導入する方法
この記事を書いた人

今月のブログ収益が100万超えました🎉
— ヴィア/via00via.eth (@Via00Via) November 18, 2022
web3/NFTブログはまだまだ稼げますね
みなさんが拡散や、仲間にシェアしてくれたおかげでもあります🙇♂️
というわけでGiveaway企画考えてます
誰もやったことないであろうヤベぇのを......乞うご期待ww pic.twitter.com/Ya7JDuvqqS
ブログ歴3年ですが、ついに月収100万円を超えました。
この背景にある一つの理由が、いまからご紹介するAFFINGERです。
- ヴィアさんのブログめっちゃキレイ
- とにかく読みやすいです
- なんのテーマ使ってるのですか?
このような声も多くもらえてますので、このテーマにしたからこその結果だと確信してます。
そんなAFFINGERについていまから詳しく解説していきます。
WordPressテーマAFFINGERとは

トップブロガーも愛用者が多いWordPressの有料テーマです。
| テーマ名 | ACTION(AFFINGER6) |
| 制作元 | オンスピード株式会社 |
| 価格 | 14,800円(税込) |
| 使用制限 | 複数サイトで使用可能 |
| SEO内部対策 | ◎ |
| カスタマイズ性 | ◎ |
詳細は上記のような感じです。
AFFINGER6は、SEOに強い、多彩なカスタマイズ性、自由なデザイン、乗り換えて間違いない有料テーマです。
当ブログでも、AFFINGER6を使用しています。
もともと有料テーマのDiverを使用していましたが、とにかく大満足で、逆になぜ初めから導入していなかったんだろうと後悔してるほどです。

では、まず当ブログをAFFINGERに乗り換えたきっかけと、その後の変化についてご紹介していきます。
筆者がDiverからAFFINGERに乗り換えたきっかけ
きっかけは次の3つになります。
- SEOが圧倒的に強い
- 他のテーマに比べて優れている
- ほしい機能が揃ってる
「とにかく稼ぎたいならAFFINGER」という話を聞いたことがあるかもしれませんが、稼げるようになるためにたくさんの対策に力を入れているのが目に見えてわかります。
その代表的なのが、充実したSEO対策です。
それと、今まで300以上のブログ見て勉強した筆者が「このブログ、装飾を上手く使ってて読みやすい。こんなデザインにしたい。」と思った機能を全て兼ね備えていたのがAFFINGERでした。
乗り変えようと思った魅力について少しお話しさせていただきます。
①SEOが圧倒的に強い
とくに惚れ込んだSEO対策は次の3つです。
- 読み込み速度が早い
- All in One SEO Packを外せる
- 低品質記事への対応
ひとつずつ解説しますね。
読み込み速度が早い
Webページの読み込みが3秒以上かかると直帰率が一気に上昇するというデータも出ています。
そのため、多くのユーザーに見てもらうには「どれだけ速くページを表示させるか」が重要になってきます。
AFFINGERは、他のテーマに比べて読み込み速度が早いテーマです。
SEO対策だけでなく、アクセスの向上、収益のアップにも効果がありますね。
All in One SEO Packを外せる

その対策としてAFFINGERは、プラグインを最小限に抑えるために様々な機能が施されています。
「All One SEO Packをテーマに導入されてる人いませんか?」
All One SEO Packはめちゃくちゃ重たいプラグインなので、結果的にサイトの読み込み速度の低下に繋がります。
でもAFFINGERは、最初からSEO対策ができるようになってるのでAll One SEO Packを入れる必要はありません。
低品質記事への対応
読まれない記事や滞在時間、直帰率が悪い記事は、「低品質記事」とSEOに評価されます。
SEOからの評価が低いとサイト全体の評価も下げてしまう可能性もありますが、AFFINGERでは低評価記事をグーグルクローラーにインデックスさせない「noindex」を記事ごとに選択することができます。
プラグインを導入すれば実装できる機能ですが、もともとあるので使い勝手が良くプラグイン同士の不具合も防げます。

②他のテーマに比べて優れている
以前使ってたテーマのDiverは、サポートが充実してて初心者が使いやすい、シンプルなデザイン、SEO対策も充実してる、という理由で選びました。
でも実際のところ、シンプル過ぎて、特別これといった機能がなかった印象です。
サポート面は最高ですぐに対応してくれましたよ。そこはどのテーマにも負けてないと思います。
そこで「WordPressテーマをもう一度変えよう」と思って、調べた結果、「僕を満足してくれるのはAFFINGERしかない」という確信しました。
理由はたくさんありますが、特に気に入った3つをご紹介します。
- ウィジェットが圧倒的に多い
- ワンタッチで画像に枠をつけられる
- 利用しているユーザーが多いのでググれば簡単に解決できる
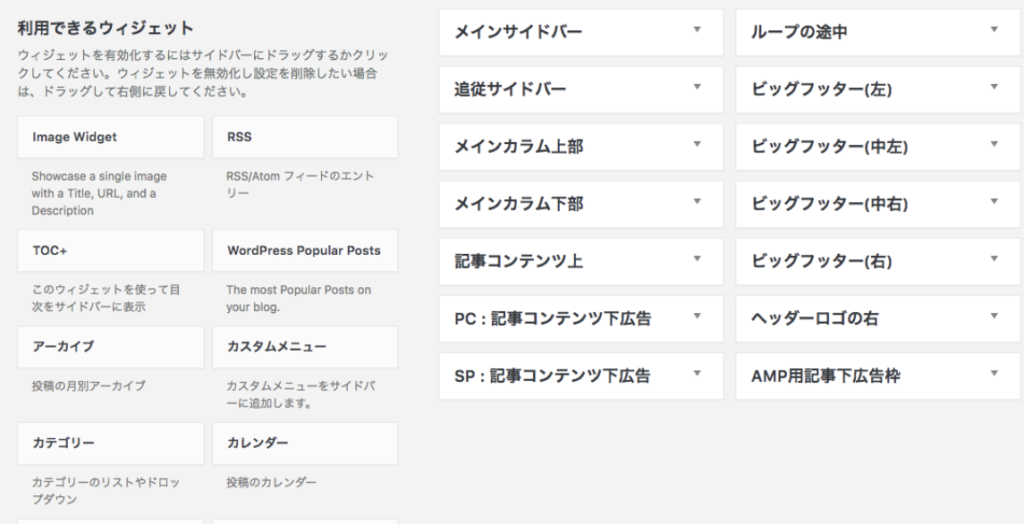
ウィジェットが圧倒的に多い
豊富なウィジェット数もAFFINGERの魅力の一つ。
DiverとAFFINGERを比べてみるとこんな感じです。


- (左)Diverウィジェット数・・・14個
- (右)AFFINGERウィジェット数・・・37個
テーマを変更してから驚きました。まさかこれほどのウィジェット数があったとは、、、
いまだに全て把握しきれていません。
ウィジェットが多ければ多いだけ、自分仕様にカスタマイズができますし人と被ることも少なくなります。

見た目を気にしてる筆者からすれば、テンション爆上げです。
ワンタッチで画像に枠をつけられる

↑↑ただ画像を挿入するだけならこれが一般的ですよね。ですが、

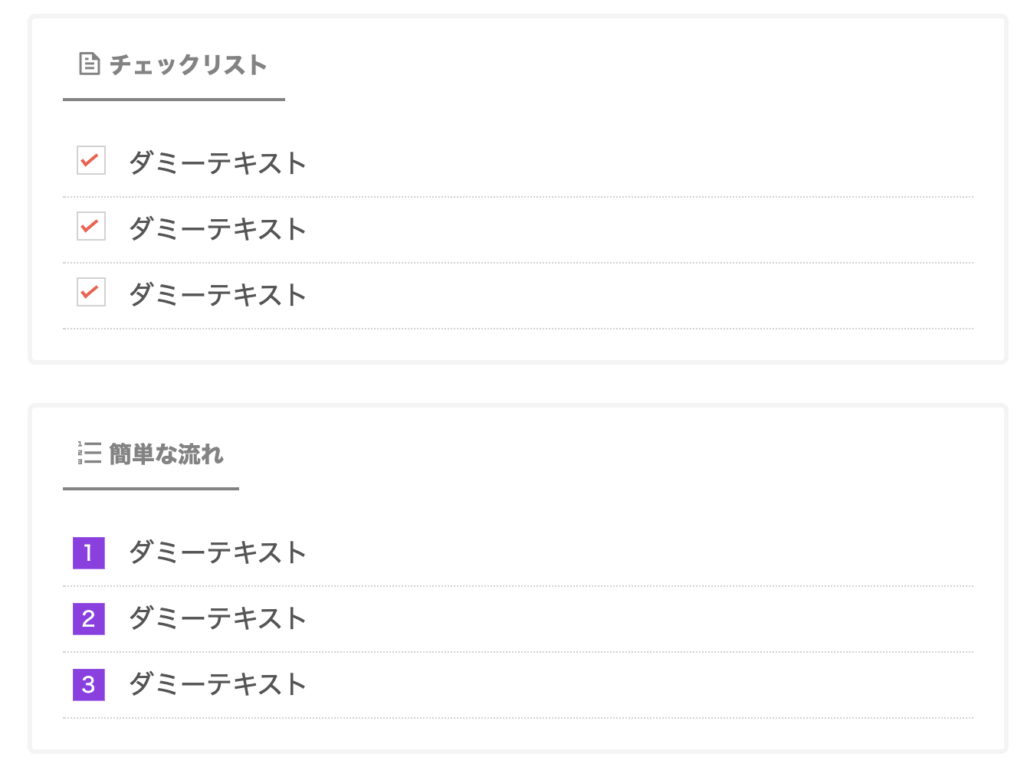
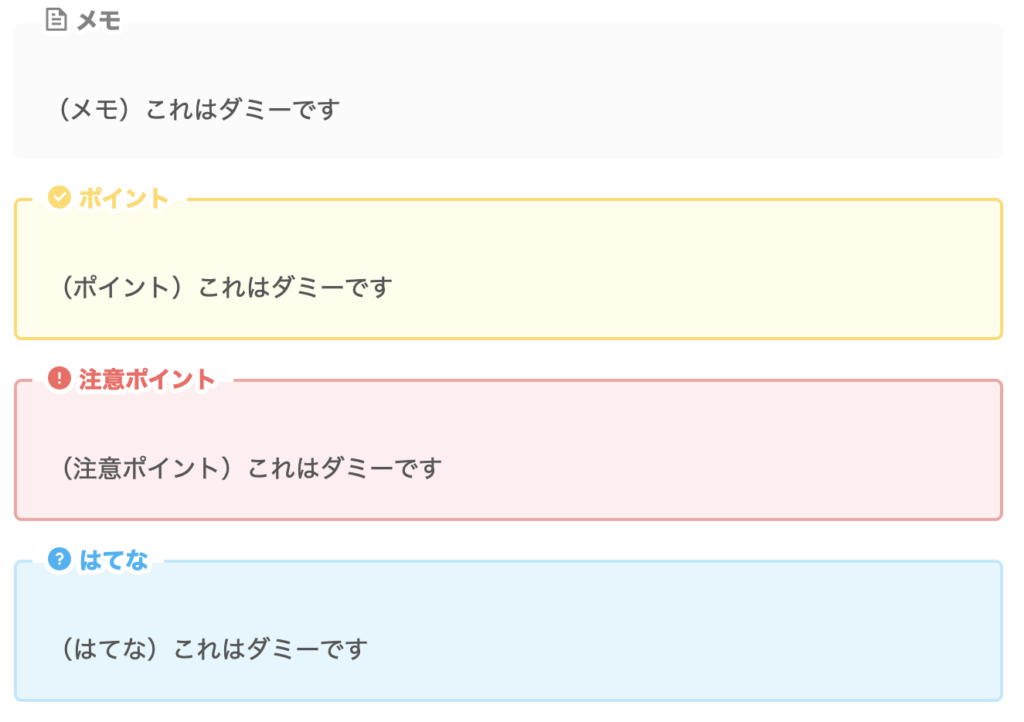
↑↑AFFINGERではこのようにワンタッチで枠をつけることができます。
このほうが区切りがついて見やすいですよね。
多くのブログを見てきてやっぱり画像と文字との区切りがある記事が見やすかった印象なので、この機能も決め手の一つです。
利用しているユーザーが多い
トップブロガーとして活躍しているTsuzukiさんもAFFINGERを愛用されてるんですが、有名なブロガーさんが多いのも魅力的です。
それだけテーマの信頼性もありますし、上手に続けていけば本当に稼げるテーマなんだと認識しました。
無料テーマからの乗り換えだけでなく、有料テーマからの乗り換えも多いほど人気のテーマです。
③ほしい機能が揃ってる
先ほどの「ワンクリックで画像に枠をつける」だけでなく、とにかく「欲しい」という機能が豊富です。
- フォントや文字サイズを調整したい
- アイコンを動かしたい
- ボタンを目立たせたい
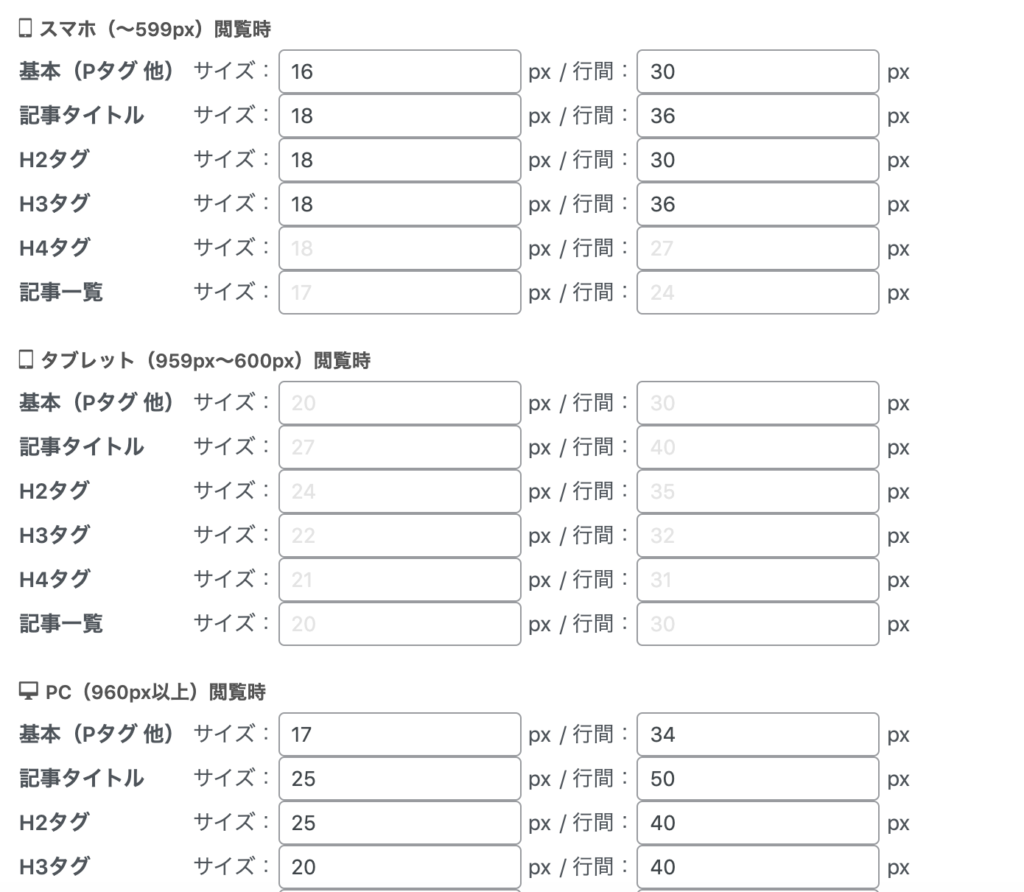
フォントや文字サイズを調整したい

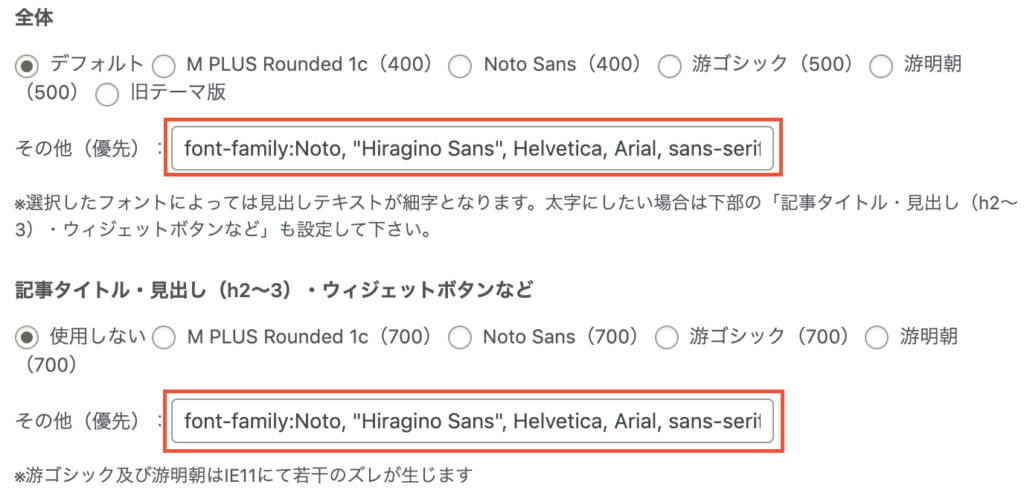
Diverではスタイルシートの書き換えが必要だったんですが、AFFINGERでは設定から簡単に調整できます。
font-family:Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;
↑↑ちなみに当ブログではこのフォントを使用しています。

これを貼り付けて保存するだけで完了です。初心者のこともしっかり考えてくれてますよね。
アイコンを動かしたい
少し動いているアイコンを見たことないですか?
筆者の自己満足なだけかもしれませんが、「会話アイコンを少し動かす」を選んでおくだけで設定できます。



ボタンを目立たせたい
AFFINGERはデフォルトで用意されているボタンが非常に多いので、ほんの一部ですがこんな感じ。
他のテーマでは1カラーにしかないのがほとんどで、ボタンの色を簡単にカスタマイズできるのもAFFINGERの強みです。
アフィリエイト用のリンクを光るボタンで強調してクリック率の向上を狙えます。
AFFINGERに乗り換えて変わったこと

何度も言いますが、AFFINGERに乗り換えて大満足しています。
では、実際にテーマを変更して変わったことを4つご紹介します。
- インデックスが速くなった
- 滞在時間とアクセス数が伸びた
- 参考になったという言葉を頂けるようになった
- 記事を書くのが楽しくなった
インデックスが速くなった
最近インデックス速度がめっちゃ速くてありがたい😭💦
— ヴィア@投資家×ブログ (@Via00Via) November 5, 2021
昨日公開したYMYLについての記事が、超スモールキーワードで検索をかけると5位表示されてる😌!
今後、スモール→ビックキーワードに引っ掛かるようにリライト頑張っていこッ😎! pic.twitter.com/1obLiIvyOw
記事を更新した翌日に検索結果にでるような状況が多々出てきました。
「AFFIGERにしたからだ」とは一概には言えませんが、今までは一切なかったことなので筆者は関係してると思っています。
5日前に公開した下記ツイートの記事ですが、「人気のあるブログの特徴」というワードで、すでに10位にいます。
— ヴィア@投資家×ブログ (@Via00Via) October 31, 2021
公開後、5日で10位はそうとう優秀😌!
しかも月間検索件数は500〜1,000で、そこそこある!
ブログリンクを借りた3人に恩返しも込めてリライトして一位表示させるぞッ😤!
応援してッ😆笑 https://t.co/aY7rDRPjUK
奇跡かなとは思ったんですが、これだけは本当に驚かされました。
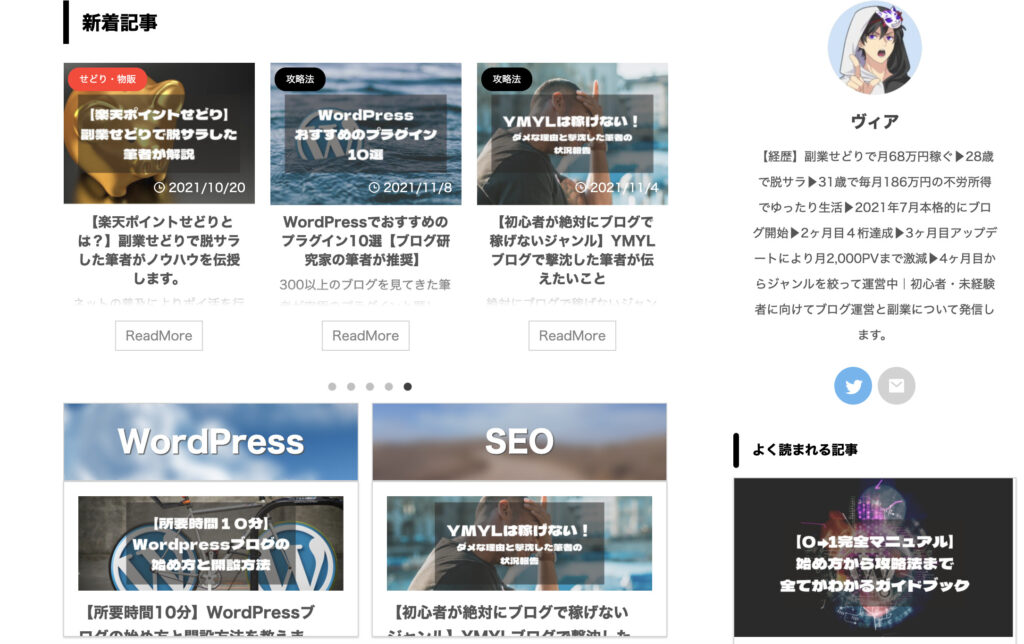
滞在時間とアクセス数が伸びた

スライダーで記事を表示したり、カテゴリ別の管理がわかりやすくなったのが良かったんだと思います。
これは、今まで見たブログのデザインで最も見やすかったので、自分のブログでも取り入れたくAFFINGERで設定しました。
以前までは、1ページ見たら離脱がほとんどだったんですが、ありがたいことに一人ひとりに多くの記事を見てもらえるようになりました。
「参考になった」と言葉をいただけるようになった
めちゃくちゃ参考になりました!
— Hiyoshi.eth / NFT (@hiyoshi_japan) November 4, 2021
今後の方向性を見直します…! https://t.co/yP7r73fnpi
僕はTwitterをお休み中なので、基本、表には出ないようにしているところなのですが、ヴィア教授のこのツイートは看過できません!
— けんけん🪂ビジネス、ライフスタイルのHINT発信 (@keigoPlanning) October 28, 2021
僕のようなブログ初心者はヴィア教授の記事がとても役に立っているんですよ!
えっ? 人の心配する暇があったら、自分の心配しろ?
はい。そのとおりです。
すみません。
こんな経験今までありませんでした。
AFFINGERにしてから、色使いや記事のレイアウトが上手にできるようになったのか、以前書いた記事と見比べても明らかに違います。
ありがたい限りです。
記事を書くのが楽しくなった
「参考になった」という言葉をもらって、やる気の出ない人なんていませんよね。他にも、
- コメントが急に増えた
- 企業様から連絡を頂けた
- 新しいブログ仲間と繋がれた
- Twitterのフォローさんが増えた
以前までは、ほとんど反応もなく新しい出会いもなかったんですが、AFFINGERに変えてからSNSでの反応もありブログ仲間も増えてきました。
記事作成だけでなく、デザインをこうしたい、ああしたい、と思ったことはほとんどできるので毎日楽しく作業ができています。
AFFINGERに変更するタイミング


有料テーマにはオリジナルのショートコードがあるので、テーマを変更した際は書き換えが必要になってきます。

↑↑前のテーマで表示されていた囲い枠やリストはこのように崩れるので、この書き換え作業が大変なんです。
稼げるようになったら変えよう、慣れてきたら変えよう、筆者もこのような考えでしたが、60記事ほどあったので丸2日ほどかかりました。
テーマ代の14,800円は決して安い金額ではありませんが、いずれ導入する予定ならできるだけ早めの導入がおすすめです。
AFFINGERのデメリット

筆者が気になったデメリットは次の2つです。
- バリエーションが多すぎて迷う
- 専用プラグインが有料
バリエーションが多すぎて迷う
カスタマイズ性を求めてテーマを乗り換えましたが、バリエーションが多すぎて正直悩みます。
変える前からデザインはある程度決めていたんですが、その当初とは全く違うデザインになってます。笑

専用プラグインが有料
AFFINGER6単体は14,800円で購入できて何不自由なく使用できますが、より高級なAFFINGERを求めるとなると追加で専用プラグインを購入しなければいけません。
でも正直なところ14,800円の単体だけで十分で、有料プラグインを取り入れているブロガーさんは少ない印象です。
差別化をつけたいなら導入してみるのもいいかと思います。
AFFINGERのメリット

AFFINGERは本当に素晴らしいテーマです。
たくさんあるメリットの中から、4つご紹介します。
- AFFINGERのカスタマイズに関する記事が多い
- 差別化しやすい
- プラグインが少なくて済むので重たくならない
- 記事内の装飾が魅力的
AFFINGERのカスタマイズに関する記事が多い
魅力は盛りだくさんですが、一番心配だったのが、Diverと違ってサポート機能が充実していないということです。
でも、AFFINGERの利用者はとにかく多く、ググればカスタマイズの悩みについての記事がたくさん出てきます。

差別化しやすい
バリエーションの多さや有料の専用プラグインを導入することで差別化ができます。
差別化することで「ブログを覚えてもらいやすい」というのが一番のメリットです。
当然、アクセスや収益に繋がりますよね。
プラグインが少なくて済むので重たくならない

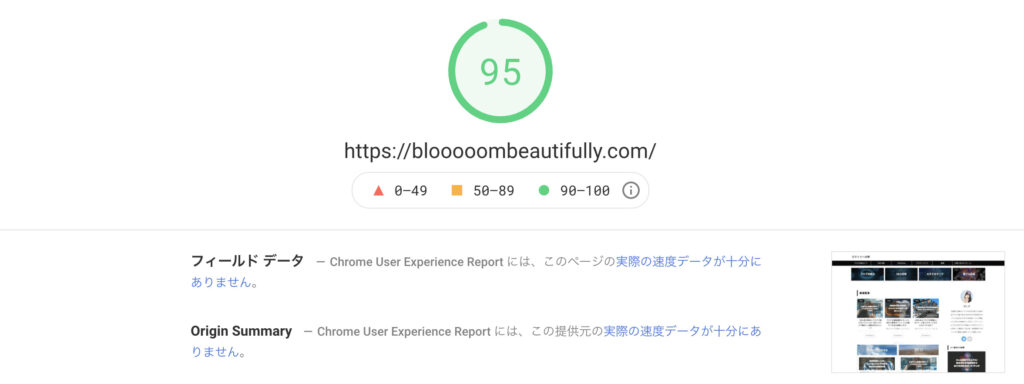
こちらは当ブログのページスピードです。特別対策も行なってなかったんですが、テーマを変更して調べたら95点でした。
とにかく読み込みが速いというのは嘘ではなかったですね。
容量の重たいAll One SEO Packや小さなプラグインまで、導入する必要がなくなることで読み込み速度にも影響しています。
記事内の装飾が魅力的




種類やカラーも豊富ですが、個別でカラー設定もできるので、自分のテーマカラーに合わせて使用できます。
豊富だからといって記事をカラフルに仕上げるのは絶対にNGです。笑
AFFINGERに関する質問
複数サイトに使えますか?
ファイルを一度ダウンロードすれば複数サイトで使用できます。
ファイルをダウンロードできる期間は14日間なので、購入後は速やかにダウンロードしましょう。
作成サイトの制限はありますか?
競合率の高いアダルトジャンルでも使用できます。
追加料金はありますか?
AFFINGER6のみを使用の場合、追加料金は必要ありません。
専用のプラグインを導入する場合は、追加料金が必要です。
AFFINGERでおすすめのプラグインってありますか?

SEO対策、レイアウトの設定、作業効率の向上、これらの効果があるプラグインを10つを別記事でまとめています。
最下部に載せているのでぜひ読んでください。
AFFINGERの購入&テーマの導入方法

最後に、AFFINGERを導入する手順をご紹介します。
わかりやすく画像を使って解説するので簡単にできますよ。

手順①AFFINGERの購入方法

はじめに、AFFINGER公式サイトにアクセスします。
「今すぐ手に入れる」をクリックして購入ページへ移動しましょう。

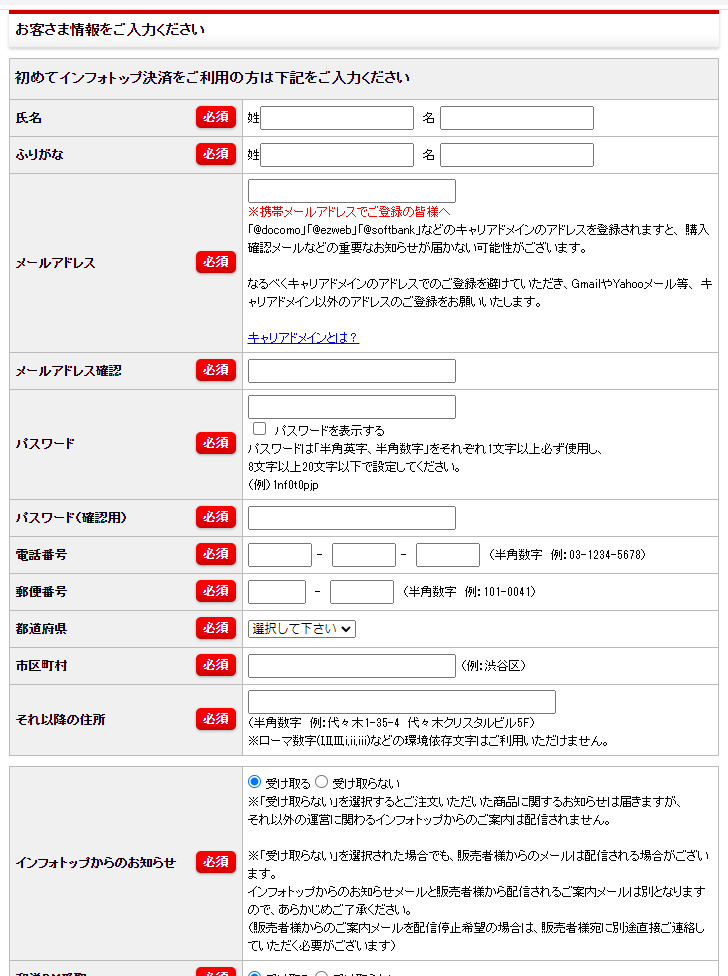
会員登録がまだの人は「初めてインフォトップをご利用の方はこちら」をクリックします。

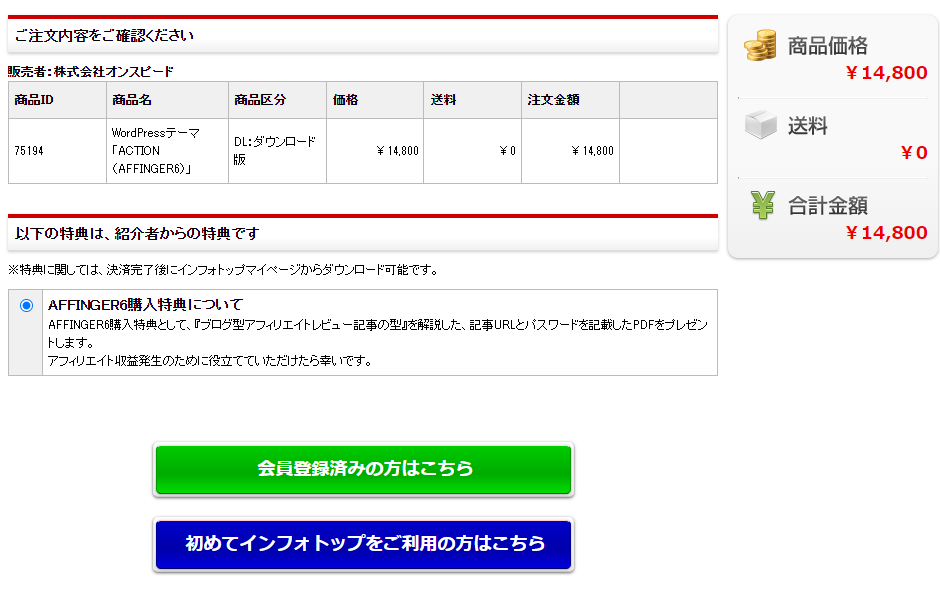
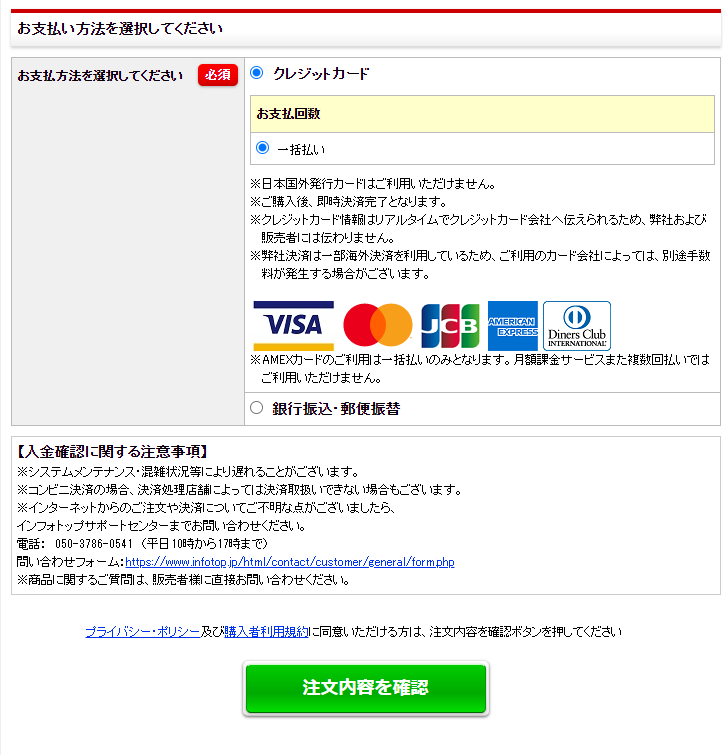
お客様情報と支払い情報を入力します。


注文完了をクリックすればAFFINGERの購入手続きは完了です。
手順②ダウンロード方法
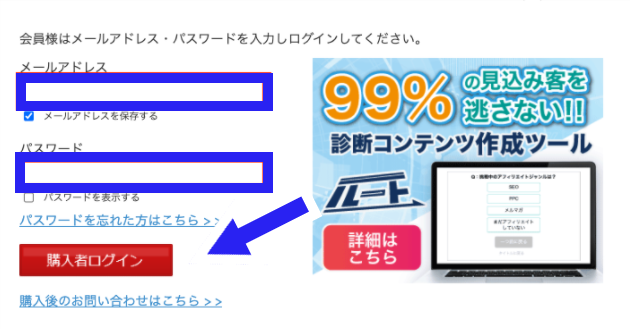
まずは、infotop(インフォトップ)にアクセスして購入者ログインをクリックします。

メールアドレスとパスワードを入力してログインをします。

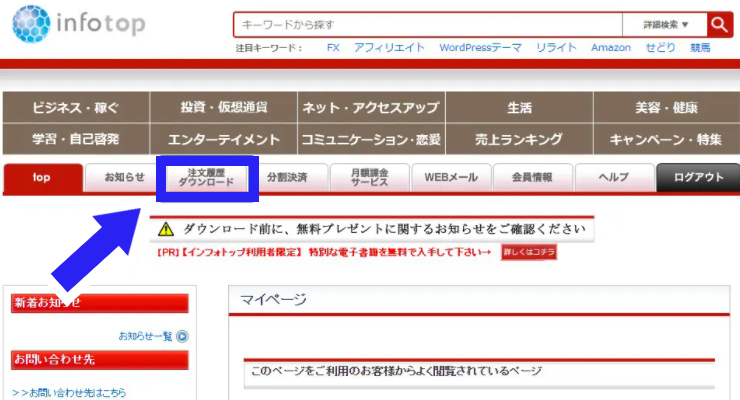
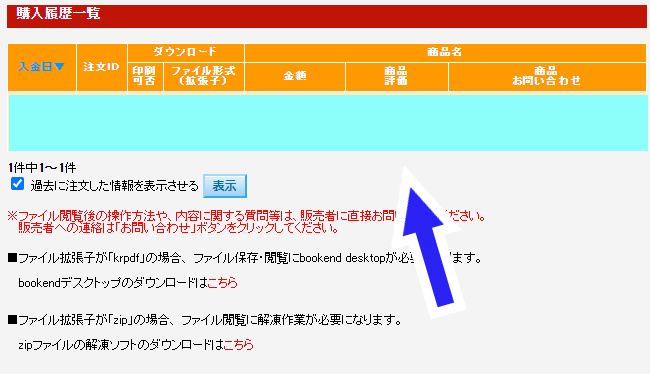
注文履歴、ダウンロードをクリックします。

下記の欄に購入したデータの情報が記載されるので、ダウンロードボタンをクリックしましょう。

これでテーマのダウンロードは完了です。
つぎに、テーマを有効化していきましょう。
手順③テーマの有効化
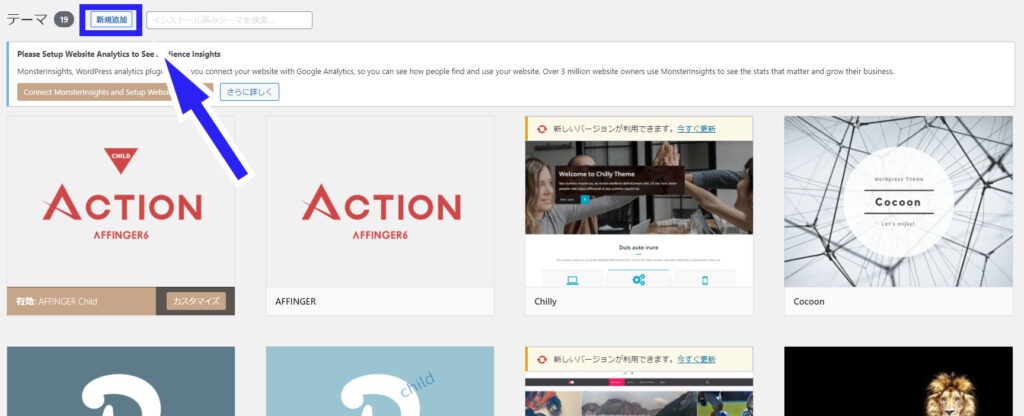
まず、ワードプレスの管理画面にいき、「外観」→「テーマ」へ進んでください。

新規追加をクリックします。

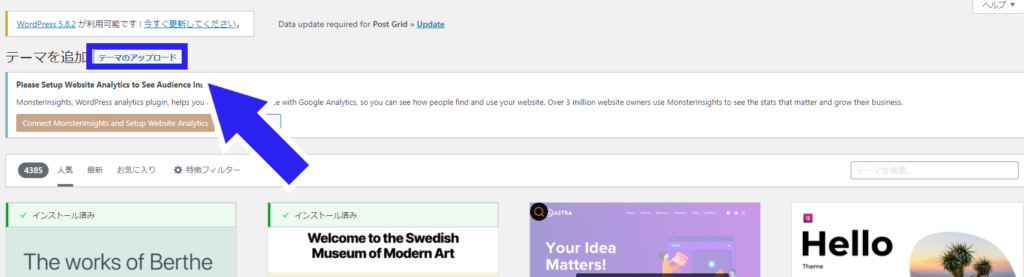
テーマのアップロードをクリックして先ほどダウンロードした「affinger」と「affinger-child」を1つずつアップロードします。

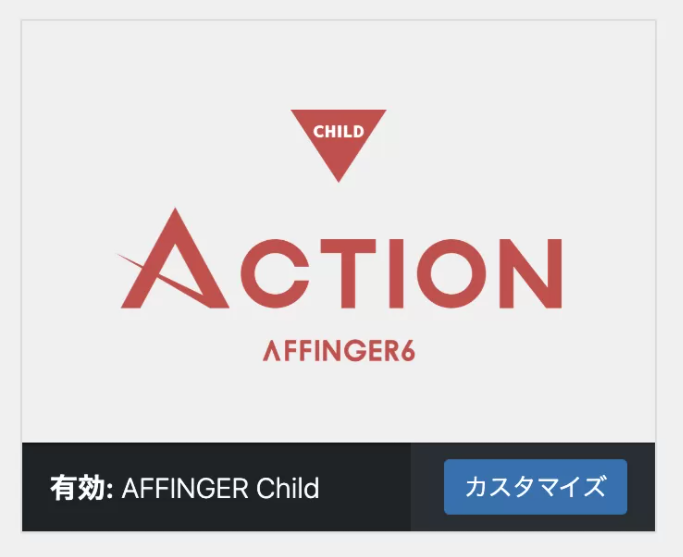
アップロード後に、「affinger-child」を有効化し、上記のような表示があれば完了です。
以上で、AFFINGERの購入からテーマの導入までが全て完了です。
まとめ(成果を伸ばすならAFFINGERがおすすめ)

テーマを購入したら自分の好みのデザインに仕上げて普段通りブログを書いていくだけです。
筆者もAFFINGERに変えた途端に、アクセス数だけでなくメンタル、やる気も上がりました。
素晴らしいテーマなので、一緒に稼いでいきましょう。
この記事が役に立ったという方は、ぜひシェアしてもらえたら嬉しいです。
最後までありがとうございました。

