ビクトリー大学へようこそ。管理人のヴィアです。

こんな悩みを解決していきます。
本記事でわかること
- ロゴ作成と設置方法
- ヘッダー下の設定
- トップページをサイト型にする設定
AFFINGERはカスタマイズのバリエーションが多すぎるので、悩まれる人が多いはず。
でも、この記事を読めばトップページをビクトリー大学風にカスタマイズできるようになります。

当ブログもこのカスタマイズに変更したことで、下記のようなメリットがありました。
- 滞在率が伸びた
- アクセス数が増えた
- 読んでほしい記事を強調できる
- 見やすい、カッコいいというコメントを頂けるようになった
変更した日から効果があったので、参考にしてほしくて記事にまとめました。
では、簡単に作れるように画像を使って解説していきますね。

-

-
AFFINGERは稼げる!使ってみてわかった体験レビュー【月120万稼げた】
続きを見る
この記事を書いた人

AFFINGERカスタマイズ①|ロゴを設定する

ブログの顔となるタイトルをカッコよくアレンジしましょう。
ココナラなどで作ってもらえますが、5,000円ほど必要です。
なので、Canvaで自作することをおすすめします。

ではCanvaの手順を解説します。
⑴Canvaにアクセスする

Canva公式サイトにアクセスします。
- 登録する
- 利用目的を選ぶ
- プランを選択
手順は簡単3STEPです。
まず、Google、facebook、メールアドレスのいずれかで登録します。
その後、利用目的の選択はおすすめされる表示が変わるだけで使える機能は全く同じです。

Canvaは、より便利に利用できる有料プランがありますが、無料で十分満足いくまで利用できます。
⑵カスタマイズサイズを設定【1000×280】

登録が済めば、早速作成していきましょう。
右上の「デザインを作成」をクリックしてタイトルロゴに最適なサイズを入力します。

サイズを入力したら「新しいデザインを作成」をクリックして進めていきましょう。
⑶ロゴ作成&ダウンロード

テンプレートの中から気に入ったデザインを選んで、文字や色を変更すれば簡単に作成できます。
テンプレート以外でも、スタンプやメディアのアップデート、背景、テキストなどで作成していきましょう。

完成すれば、右上の「ダウンロード」から画像ファイルがPNGになっていることを確認してダウンロードしましょう。
後は、ブログで設定すれば完了です。
⑷ロゴをアップロードする

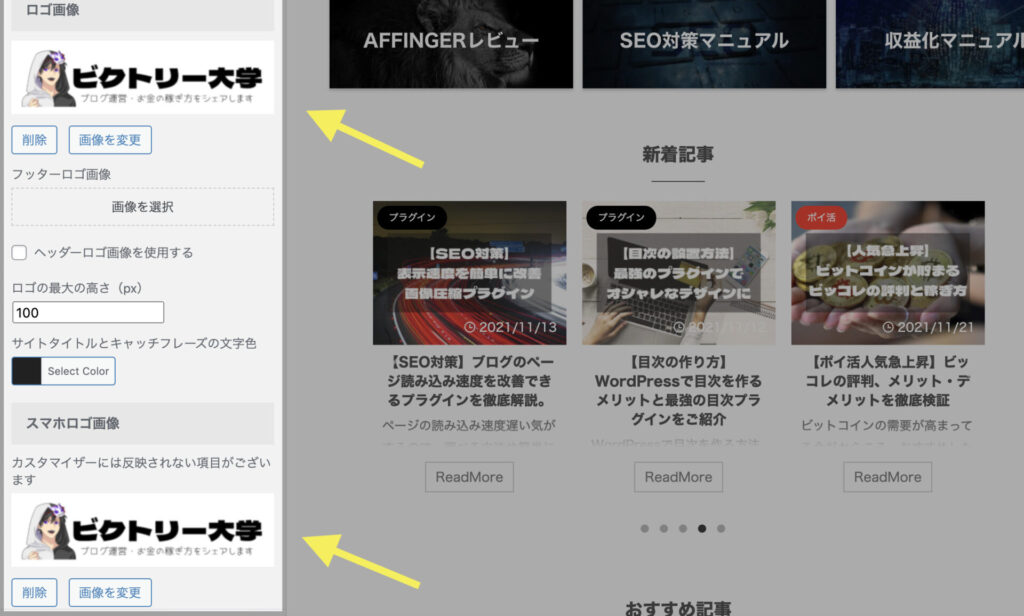
「ダッシュボード」→「外観」→「カスタマイズ」→「ロゴ画像/サイトのタイトル」と進み、ダウンロードした画像をアップロードします。
スマホにも表示させる場合は、「スマホロゴ画像」にもアップロードして最大の高さも設定します。

AFFINGERカスタマイズ②|メニューバーを設置

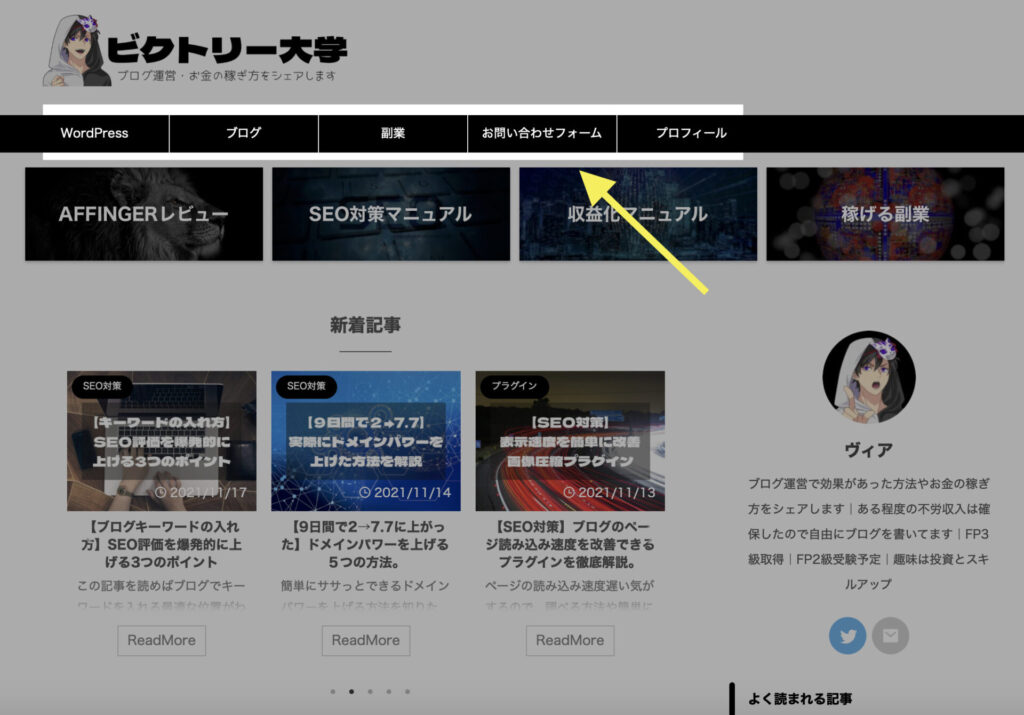
次は、メニューバーを設定していきましょう。
このバーがあるかないかで、「このブログはこんなカテゴリがあるんだ」と認識してもらえるので滞在時間がグッと高まります。
カテゴリだけでなく、お問い合わせや見てほしい記事なども設置できるのでおすすめです。

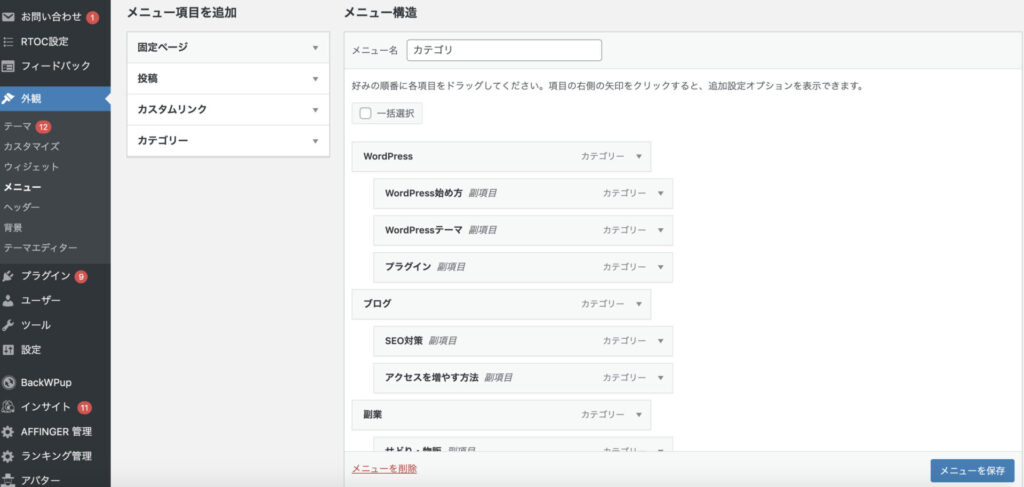
「ダッシュボード」→「外観」→「メニュー」へ進みます。
メニュー名は表示されるものではないので、自分が管理しやすい名前で大丈夫です。
「メニュー項目を追加」→「メニューバーに表示させたいカテゴリ、記事、リンクなどを追加」→「表示させたい場所にチェック」→「メニューを保存」で完了です。

AFFINGERカスタマイズ③|ヘッダーにバナーを設置

以前までWordPress有料テーマDiverを使用していたんですが、このピックアップバナーが設置できなかったというのもAFFINGERに乗り換えた理由の一つでもあります。
他のテーマでもピックアップバナーは設置できますが、AFFINGERは超絶簡単に設置できますし、アレンジも魅力的です。

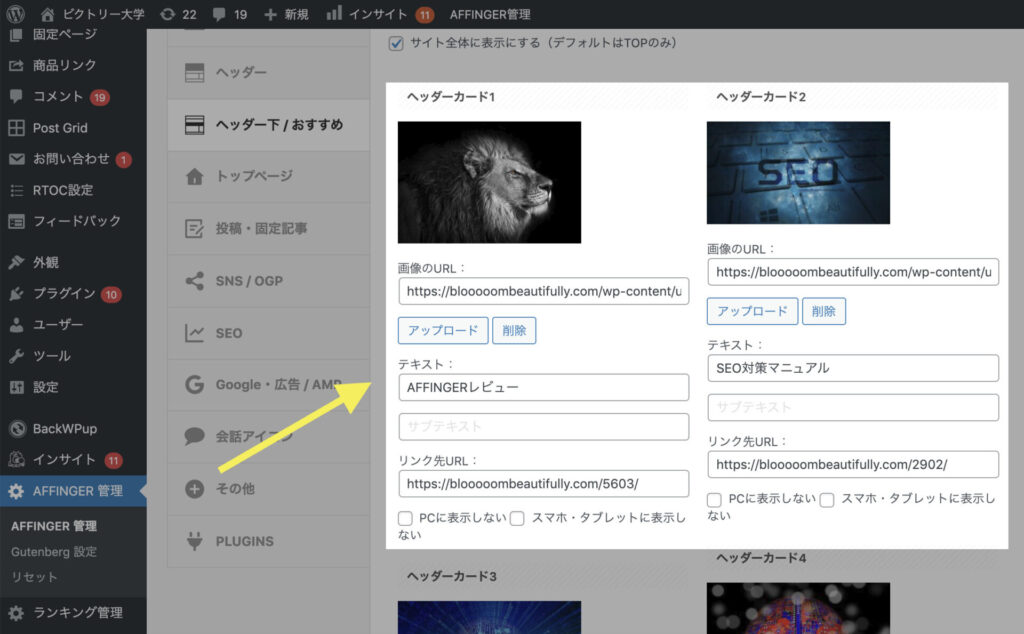
「ダッシュボード」→「AFFINGER管理」→「ヘッダー下/おすすめ」へ進んで設定していきます。
- 画像のURL
- テキスト
- サブテキスト
- リンク先URL
当ブログでは画像のサイズを特に気にしていないので上下が切れていますが、ちょうどのサイズにしたいならCanvaで作成しましょう。

ヘッダーカードは合計4つまで設定できます。

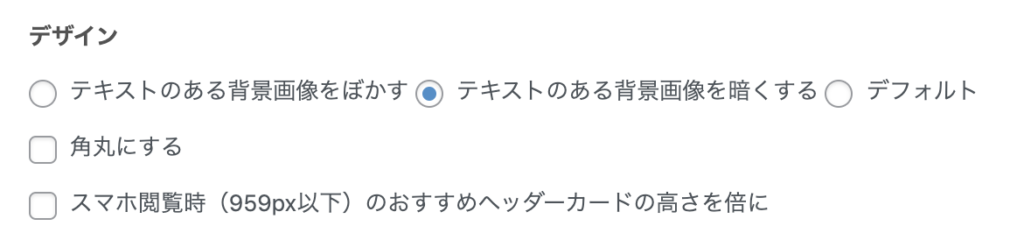
その設定が終わると次にアレンジを加えていきましょう。
当ブログでは、「テキストのある背景画像を暗くする」に設定しています。
無料画像サイトを解説している記事は別で用意しているので、ブログに統一感を出させるための無料画像サイトをご紹介します。を読んでください。
AFFINGERカスタマイズ④|スライダー記事を設置する

次は、記事一覧スライドショーを設置していきましょう。

「ダッシュボード」→「固定ページ」→「新規追加」へ進みます。
その後の手順としては次の通りです。
- タイトルを決める
- 見出しの設置
- 記事一覧スライドショーの設置
タイトル、見出しを決めたら、「+」→「クラシック」→「タグ」→「記事一覧/カード」→「カテゴリ一覧(スライドショー)」で設置しましょう。

するとこのようなコードが出力されます。
- st-catgroup cat="カテゴリID"
- page="表示する記事数"
- orderby="id"
- child="子カテゴリー表示のon,off"
- slide="スライドショーのon,off"
- slides_to_show="列数"
- slide_more="「続きを読む」のon,off"
自分好みの設定にしましょう。
当ブログと同様に「新着記事」を表示させたいなら、カテゴリIDを0のままにしておくと新着がスライドされます。
これで完了です。
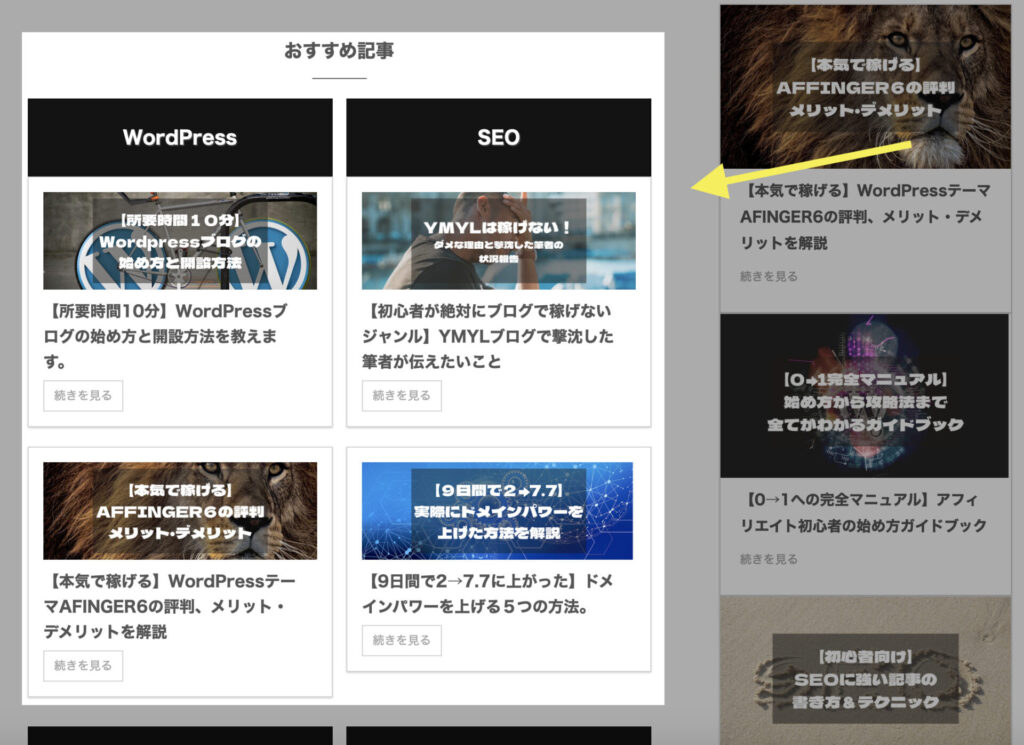
AFFINGERカスタマイズ⑤|おすすめ記事を設置する

次は、スライダー記事の下におすすめの記事を設置していきましょう。
先ほどの固定ページで、見出しを設置して画面のレイアウトを2分割させるコードを出力していきます。
「クラシック」→「タグ」→「レイアウト」→「PCとTab(959PX以上)」→「左右50%」で設置しましょう。

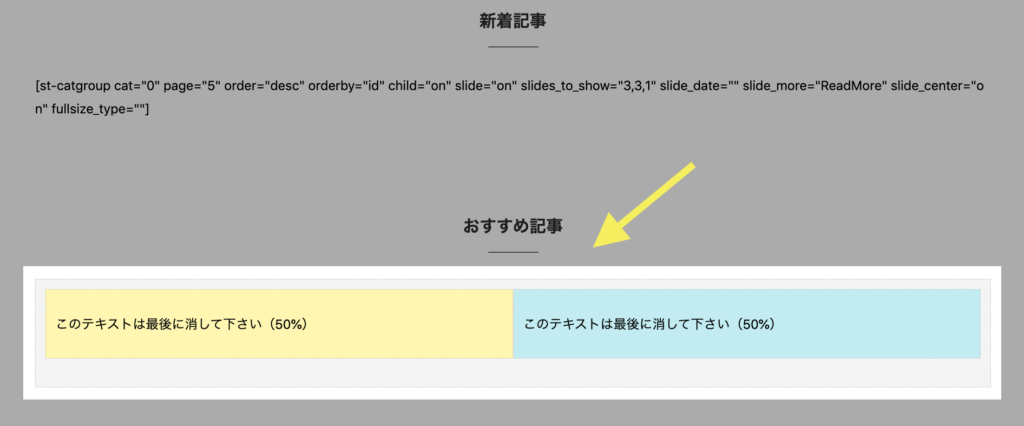
するとこのように表示されます。
この黄色と青色の枠内にそれぞれコードを書き込んでいきます。
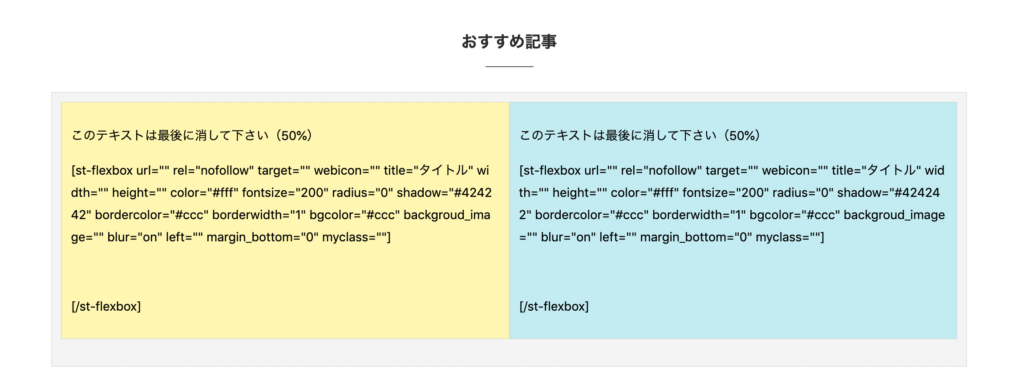
まずはバナー風ボックスを設置します。
「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」で設置します。

左右両方に設置しましょう。
- st-flexbox url="リンク先URL"
- title="タイトル"
- backgroud_image="背景画像のURL"
背景画像のURLは入力しなければデフォルト色で表示されるので下記の部分を変更すれば色は変えられます。
- bordercolor="#ccc"
- bgcolor="#ccc"

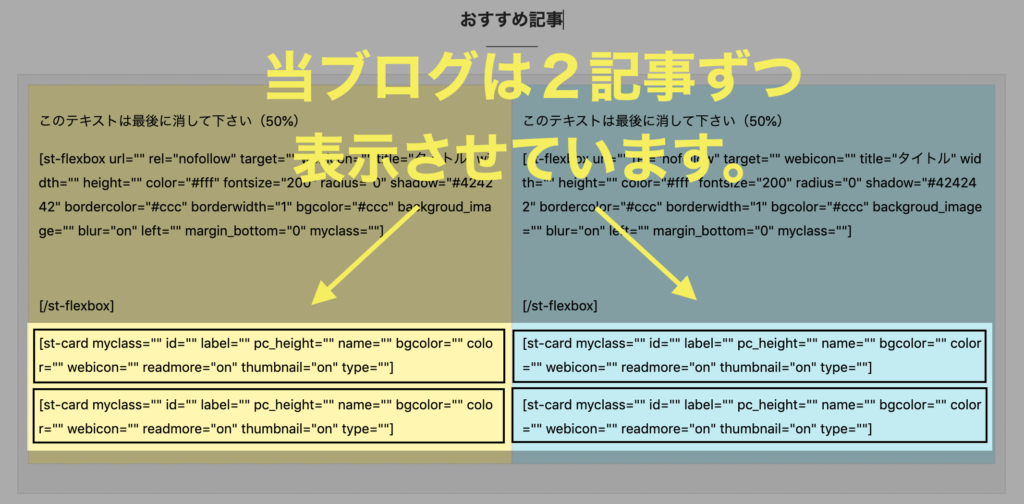
次に、ブログカードを書き込んでいきましょう。
ブログカードは、「クラシック」→「カード」→「コード内のid="記事のID"」で設置できますよね。

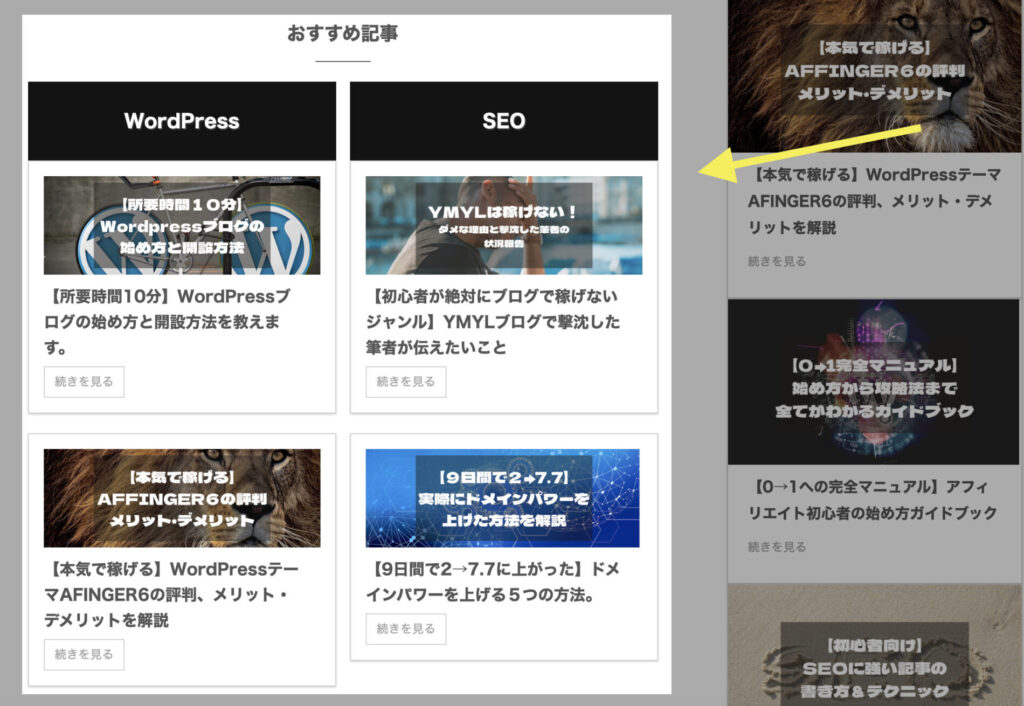
完成すれば、この記事は最後に消してください(50%)を削除してください。
でもこれだと、4記事だけになります。

でも当ブログでは、もう少しカテゴリ別で表示させたかったので、下にもう一度同じコードを書き込んでます。



固定ページは以上で終了です。
AFFINGERカスタマイズ⑥|人気記事を設置する

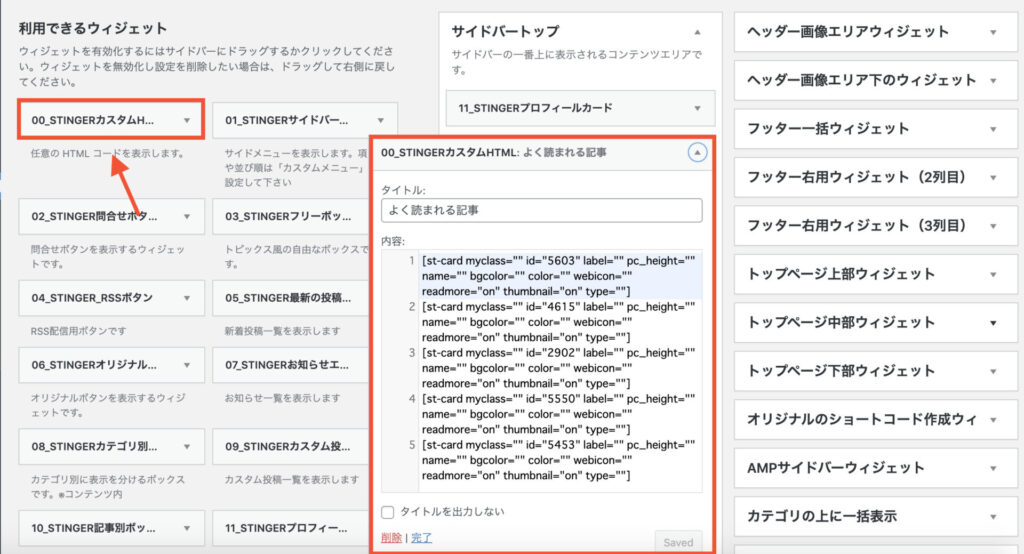
最後に、よく読まれる記事として表示させる記事ですが、これはウィジェットに書き込んでいます。
「ダッシュボード」→「外観」→「ウィジェット」に移動します。

「00_STINGERカスタムHTML」をサイドバートップへ追加して、ブログカードのコードを貼り付けます。

これにて、ビクトリー大学風のトップページが完成です。
まとめ(オシャレでカッコいいトップページはAFFINGERで)

- アクセス数が増えた
- 滞在時間が伸びた
- 回遊率が高くなった
トップページをカスタマイズしたことで、その日のうちから変化が見られました。

何よりこの言葉が嬉しすぎですッ。
AFFINGERは、こうしたい、ああしたい、と思ったことはほとんどできるのでホント素晴らしいテーマです。
当ブログがAFFINGERに乗り換えて変化したことや、魅力などを【本気で稼げる】WordPressテーマAFINGER6の評判、メリット・デメリットを解説にて解説しているので、合わせてご覧ください。
-

-
AFFINGERは稼げる!使ってみてわかった体験レビュー【月120万稼げた】
続きを見る
最後までありがとうございました。

