ビクトリー大学へようこそ。管理人のヴィアです。

このような悩みを解決していきます。
この記事の内容
- 読み込み速度の重要性
- 読み込み速度の低下で起こるリスク
- 読み込み速度を早くする方法
この記事を書いた人

当ブログの読み込み速度
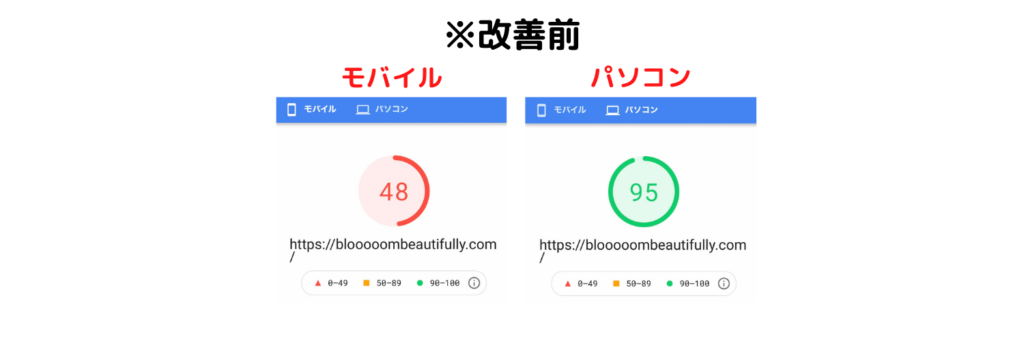
ページの読み込み速度はPageSpeed Insightsで調べることができます。
そのツールを使って調べた当ブログの読み込み速度は次の通りです。

改善する前は、モバイル48、パソコン95です。
モバイルに関しては平均以下になってることがわかると思います。
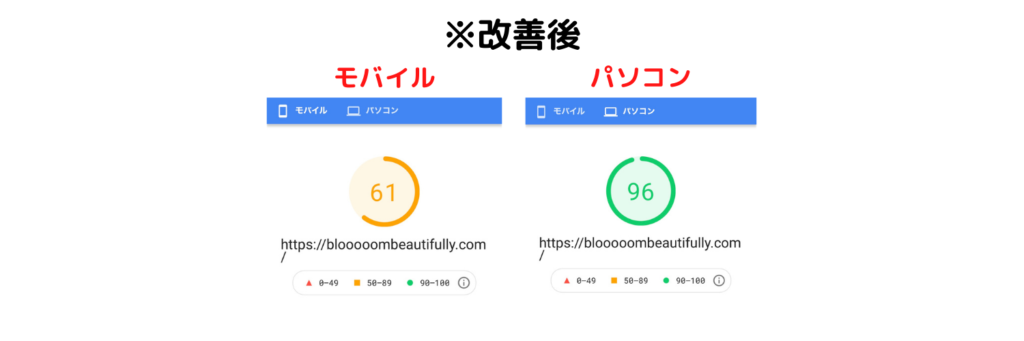
つぎに、改善した後の数値はこちらです↓↓

改善後は、モバイル61、パソコン96になって、見るからに変化がわかりますよね。
対策としては画像圧縮のプラグインを導入しただけなんです。
なので今回は、そのプラグインの導入と使用方法をご紹介していけたらと思います。
でもその前に読み込み速度の重要性を知っておいてほしいのでまとめていきますね。
ブログのページ読み込み速度を上げる重要性とは

読み込み速度が遅いブログやサイトはSEOは低評価の対象とします。
その理由としては次の通りです。
- 離脱率が上がる
- 検索順位が下がる
- アクセス数の低下
SEO対策で重要視しないといけない項目ばかりですよね。
離脱率が高くなる
表示速度の低下で直帰率は増加します。
ページ表示にかかる時間が
1秒から3秒→直帰率が32%増
1秒から5秒→直帰率が90%増
1秒から10秒→直帰率が123%増
このようなデータが出ていますし、自身が検索エンジンで調べる時も表示速度が遅かったらイライラしてしますよねッ。
たった数秒のことで離脱率や滞在時間は大きく変わってくるので、真っ先に改善していかなければいけません。
検索順位が下がる
一概には言えませんが、ページ読み込み速度が遅いと検索順位の低下につながると言われています。
Googleは検索アルゴリズムの「スピード・アップデート」を採用しているので読み込み速度も検索ランキングに反映されています。
アクセス数の低下
離脱率と滞在時間の低下は、確実にアクセスの低下にも関係しますよね。
ですが、逆に読み込み速度を上げることでアクセスが増える可能性が高まるので、後で紹介するプラグインをぜひ利用して改善してください。
読み込み速度が遅い原因の例
この記事でご紹介するのは画像サイズを圧縮するプラグインですが、それ以外にも読み込み速度が遅くなる原因はあります。
プラグインが多すぎる
プラグインが多すぎると容量が重たくなったり、干渉して不具合を引き出す可能性が高まります。
つまり、読み込み速度に影響が及びます。
プラグインの中で優秀なAll in One SEO packは性能は良いんですが、重たすぎるのが難点です。
外部ファイルが多い
フォロトを変更したり、レイアウトの調整などでCSSを書き換えたりしてる人と多いはずです。
CSSのような外部ファイルが多すぎるのは要注意です。
プラグインと外部ファイルを減らすには
有料テーマになりますが、AFFINGER6を使用することで改善できます。
AFFINGERは内部の機能が充実しているので、プラグインを極端に減らすことができますし、CSSファイルに書き込まないといけなかったこともAFFINGERの設定画面で簡単に設定できます。
AFFINGERについてもっと知りたい人は【本気で稼げる】WordPressテーマAFINGER6の評判、メリット・デメリットを解説を読んでください。
ページ読み込み速度を改善する最強のプラグイン
お待たせしました。では早速、画像を圧縮して読み込み速度を改善できるプラグインをご紹介します。

EWWW Image Optimizerというプラグインで記事を投稿すれば自動で圧縮してくれます。


EWWW Image Optimizerの使用方法

【ダッシュボード→プラグイン→新規追加→検索キーワード】の手順でEWWW Image Optimizerをインストールしてください。
EWWW Image Optimizerはインストールして有効化にするだけで画像圧縮機能が作動しますが、初期設定を行えば更に画像のサイズの低下が見込めます。
- 画像サイズを更に小さくする設定
- 画像の質を勝手に下げないようにする設定
これらの初期設定方法についてご紹介します。
画像サイズを更に小さくする設定

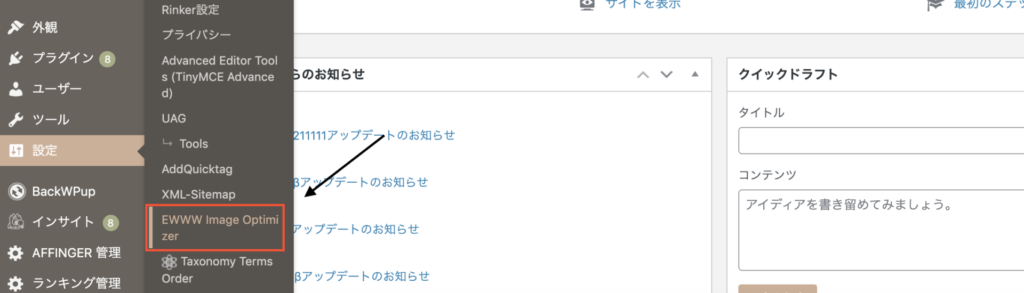
「ダッシュボード→設定→EWWW Image Optimizer」をクリックしてください。

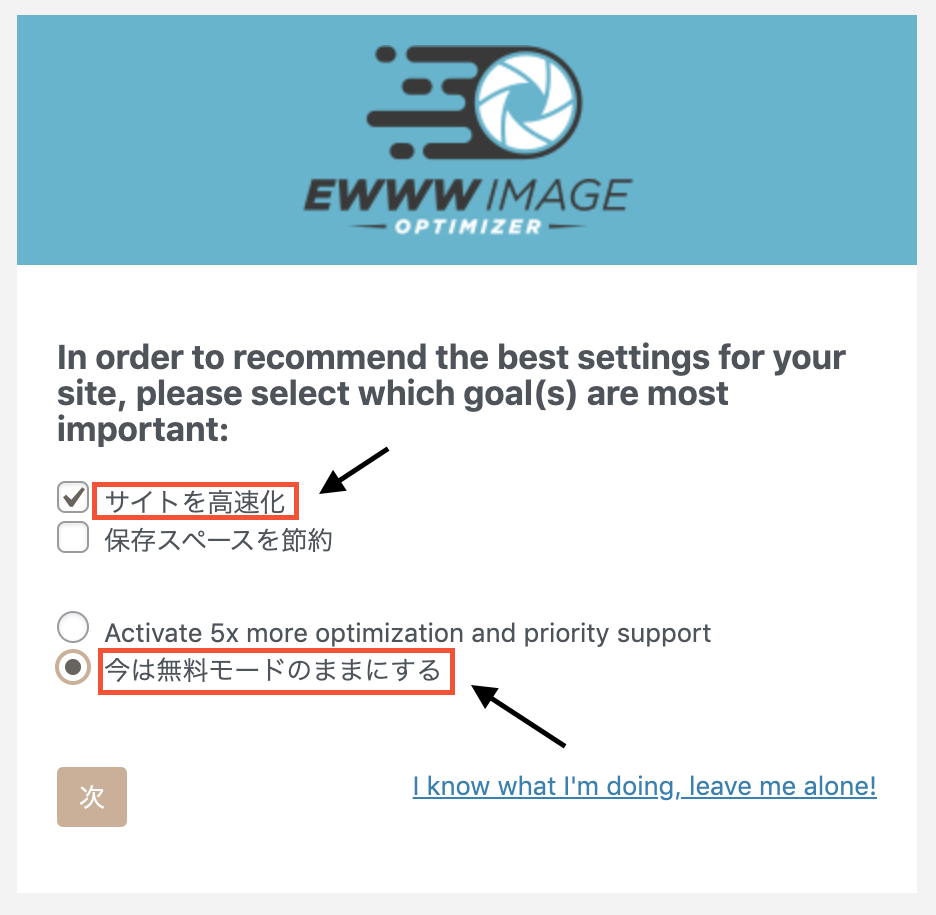
上記の表示が出てきます。
ここでは、「サイトを高速化」「今は無料モードのままにする」にチェックを入れます。
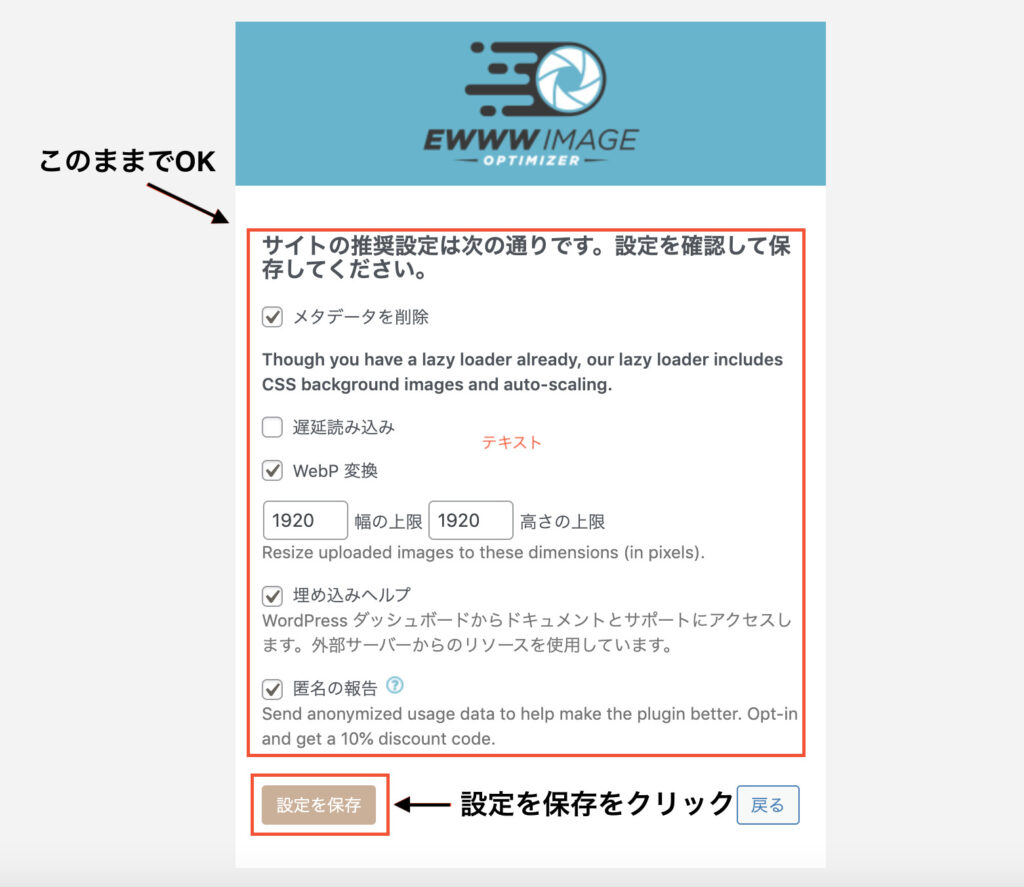
そのあと、「次」をクリックすると以下の表示が出てきます。

基本的には何もイジらないでこのままの状態でOKです。
お好みで「遅延読み込み」にもチェックを入れても良いかもしれませんね。
この設定の目的は「メタデータを削除する」という機能が加わり、画像サイズを更に小さくすることに繋がります。
※画像のメタデータとは、画像に付随してついている、撮影場所や情報などのデータのことです。

画像の質を勝手に下げないようにする設定

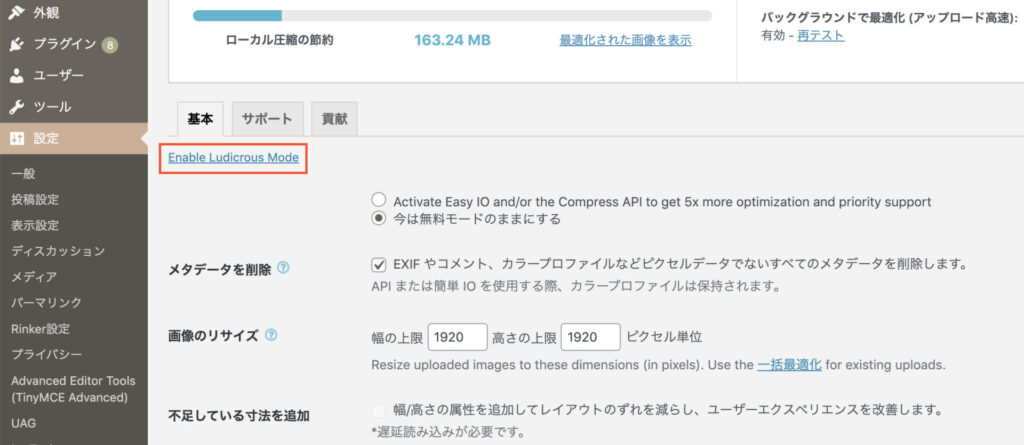
再度、「ダッシュボード→設定→ EWWW Image Optimizer 」と進んで「Enable Ludicrous Mode」をクリックします。

「変換」を選択して「変換リンクを非表示」にチェックを入れて「変更を保存」
これで完了です。
変換リンクを非表示にしておかないと、画像の拡張子を勝手に変更されて画質が悪くなってしまう可能性があります。



アップロード済み画像の一括最適化方法【手動で簡単】

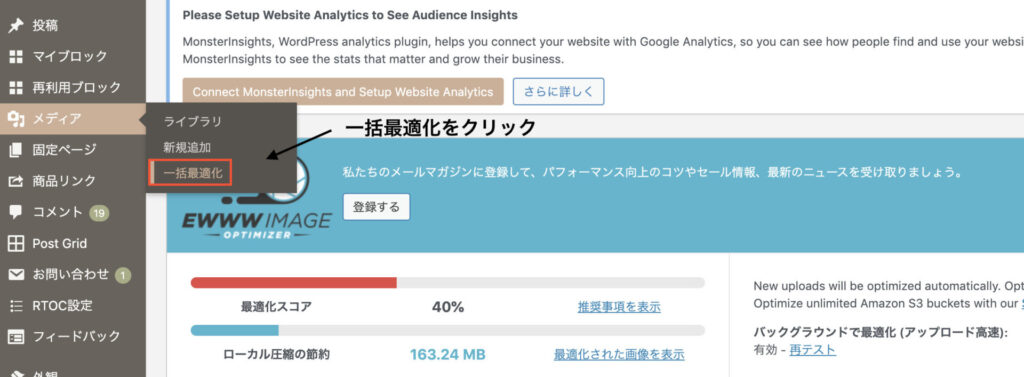
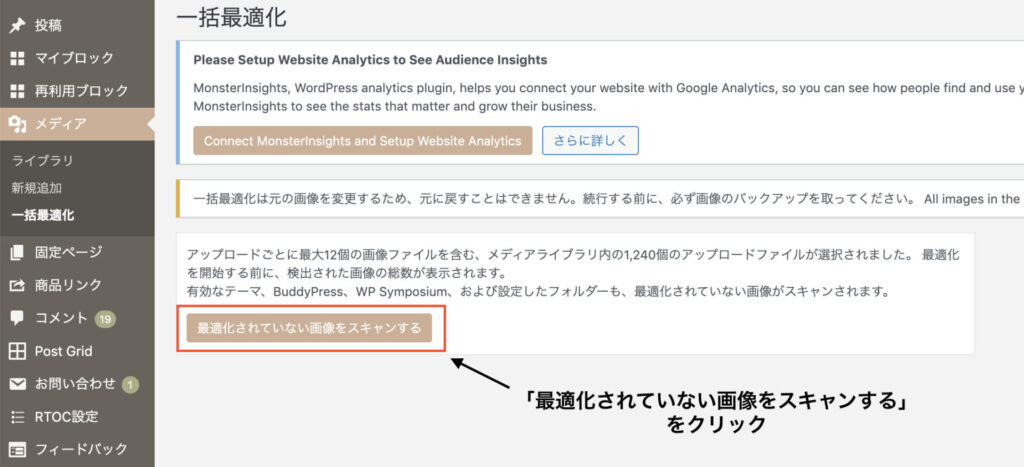
「ダッシュボード→メディア→一括最適化」をクリックします。

「最適化されていない画像をスキャンする」をクリックしましょう。

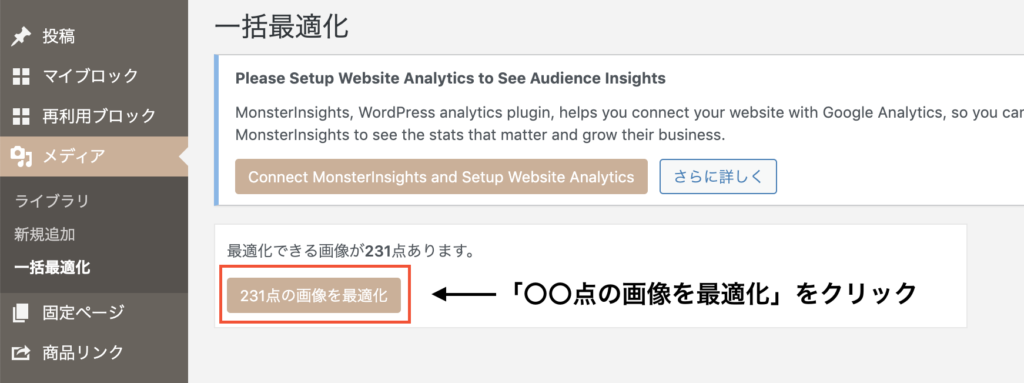
今回は231点の画像をスキャンによって見つけてもらえました。
では、「○○点の画像を最適化」をクリックしましょう。

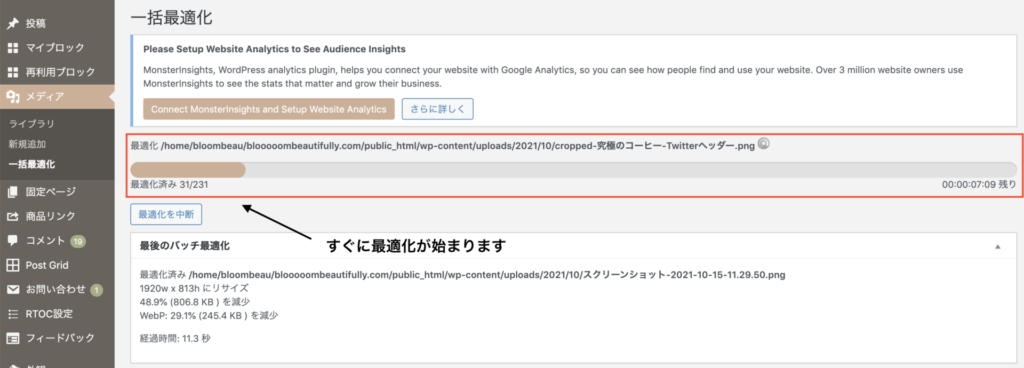
そしたら、すぐに最適化が始まります。

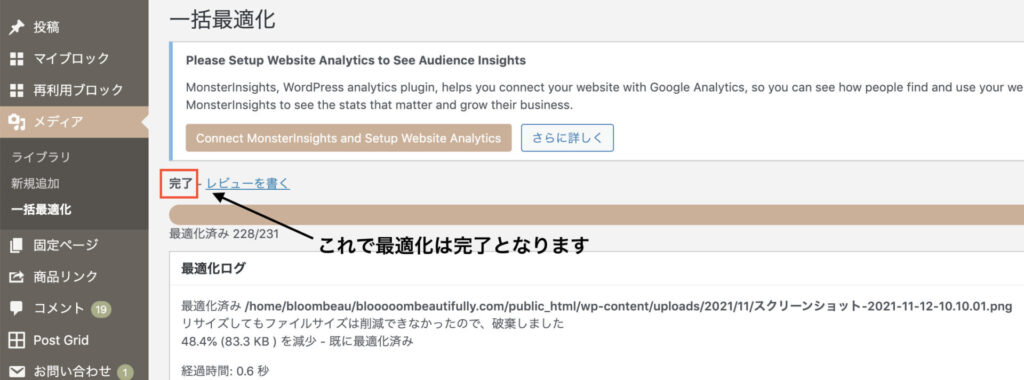
おつかれさまでした。これにて画像の最適化が完了となります。
まとめ(表示速度を改善するとSEOにも効果がある)

当ブログでは、初めてこのプラグインを使用した時は、2,000枚ほどあったので最適化に数十分ほど掛かりました。
でもその結果、表示速度やSEOにも効果があったので、時間があるときにでもササっと改善してください。
この記事が役に立ったという人は、ぜひシェアやリプしてください。
これ以外のSEO対策についても、当ブログでご紹介していきますのでよかったら他の記事もぜひ読んでくれたら嬉しいです。
最後までありがとうございました。

